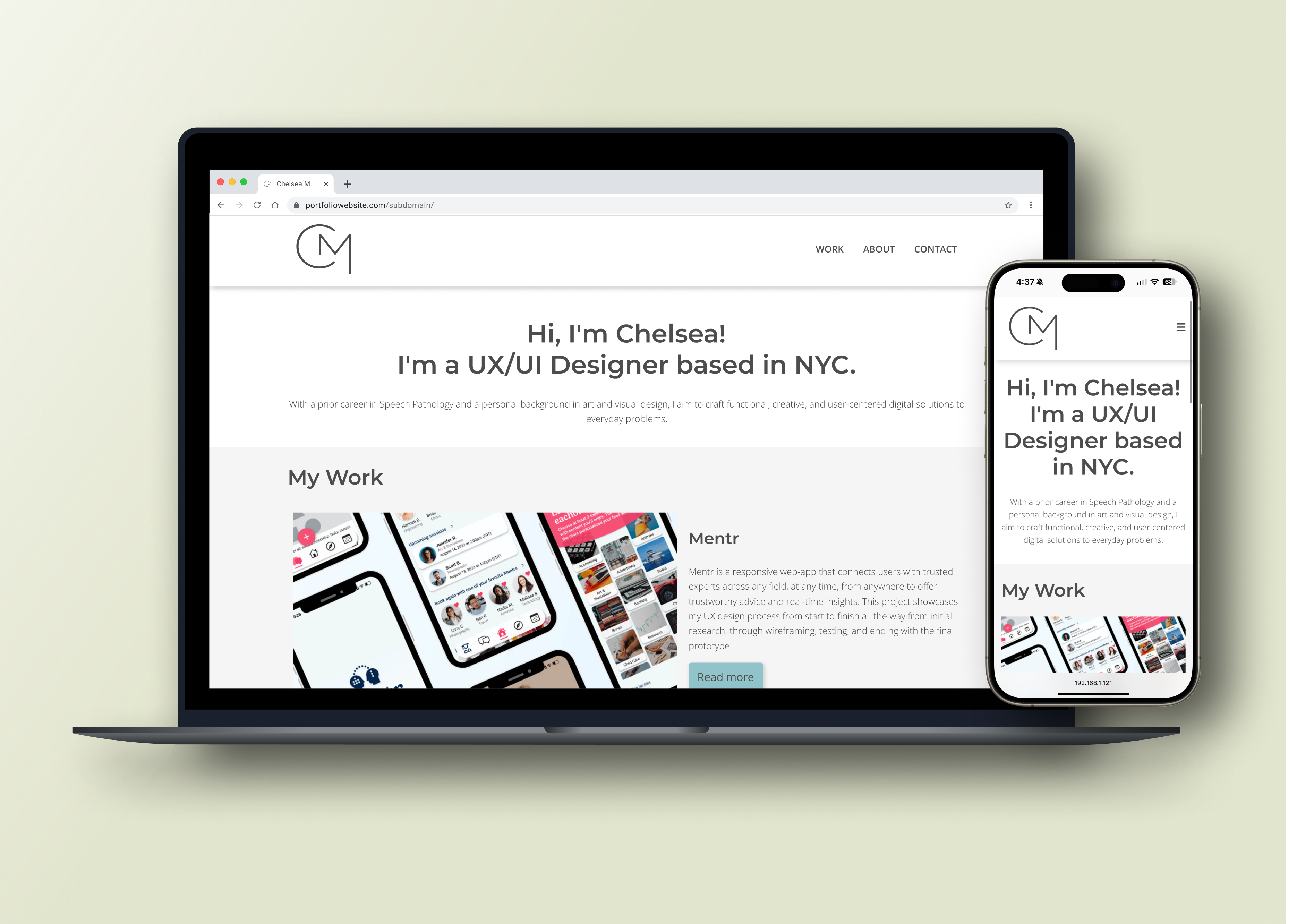
Hi, I'm Chelsea! I'm a UX/UI Designer based in NYC.
With a prior career in Speech Pathology and a personal background in art and visual design, I aim to craft functional, creative, and user-centered digital solutions to everyday problems.
My Work

Subwire: A Venue Without Walls
Freelance UX/UI Project
Check out my work with Subwire, a live-streaming platform that serves as a virtual gathering space for live events.
Skills used: User personas, Mobile-First Design, Wireframing, Prototyping, UI Design
Download the Case Study
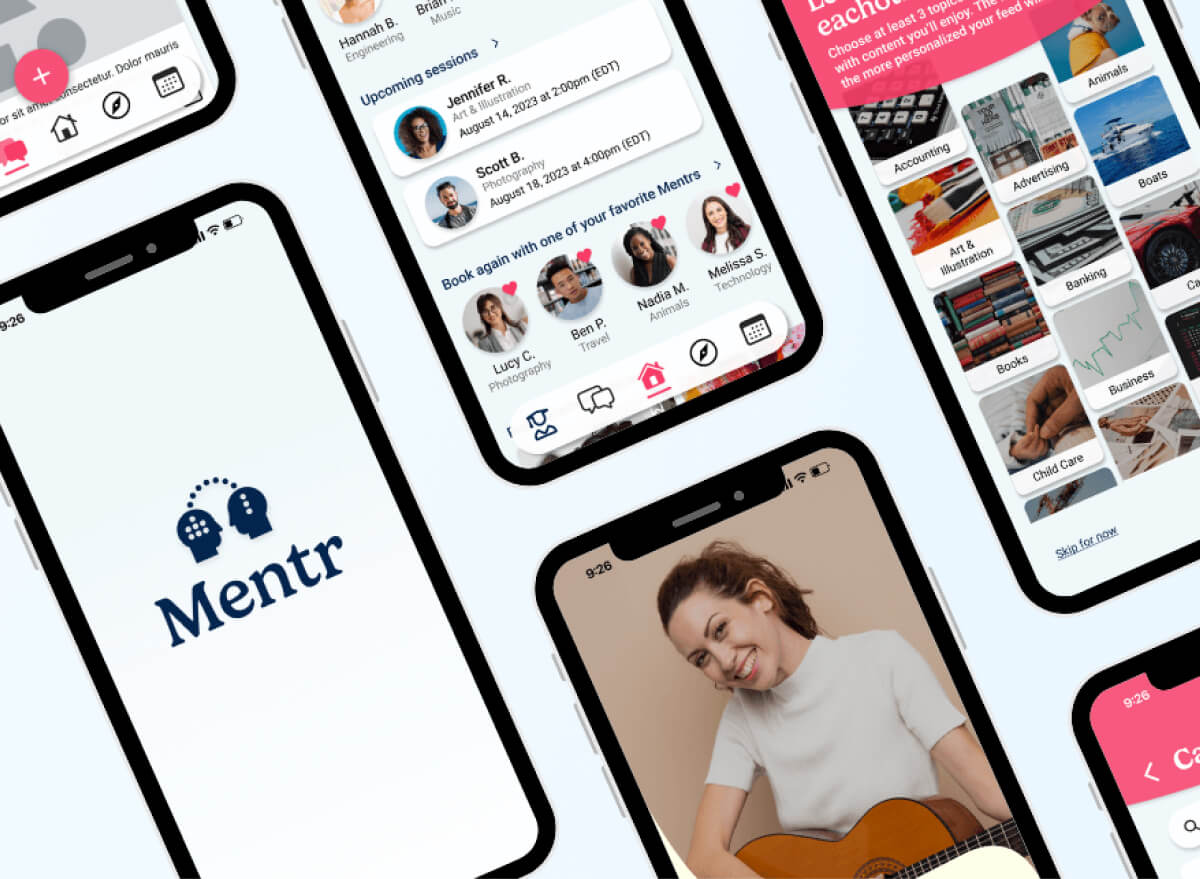
Mentr
UX Immersion Course Project
Mentr is a responsive web-app that connects users with trusted experts across any field, at any time, from anywhere to offer trustworthy advice and real-time insights. This project showcases my UX design process from start to finish all the way from initial research, through wireframing, testing, and ending with the final prototype.
Skills used: Competitor analysis, User research, User stories and personas, User flows, Sitemapping/Information Architechture, Wireframing, Prototyping, Responsive design, UI design
Read more
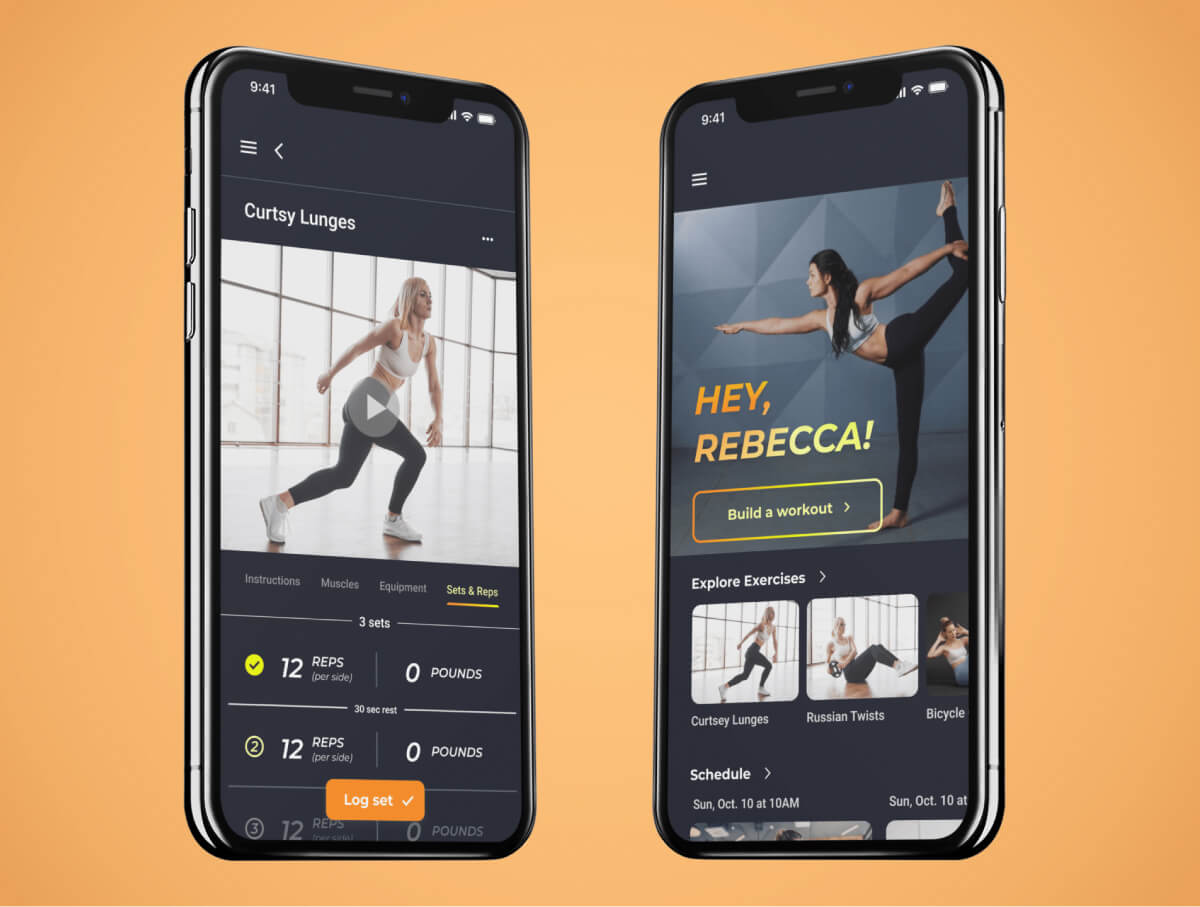
Flame
UI for UX Designers Course Project
Flame is a responsive web-app for users of any ability or experience level looking to get into an exercise routine that fits with their current schedule. This project more heavily focuses on the visual design of the product in order to demonstrate my UI design skills and process, all through the wider lens of a UX background.
Skills used: Style guides, Mood boards, Wireframing, Prototyping, Animation, Branding, User flows
Read more
Portfolio Site
Frontend Development for Designers Course Project
Discover how I learned to code this very website from scratch to showcawse my work!
Skills used: HTML, CSS, JavaScript, Cross-browser testing, Debugging, Github collaboration, DOM traversing, CSS transitions and animation, Responsive layouts, Usability testing
Download the Case StudyCSS Animation
An example of CSS animation of an SVG image using keyframes.